Making content that uses colour accessible
Introduction
The inspiration for this article is a real student who is one of the 4.5% of the population (8% of males) with colour blindness. The student ran into major difficulties with maths content when colours, and only colours, were used to provide context. Use of colour alone will also affect many people who have various forms of vision impairment due to inability to distinguish between colours.
The following section will show why colour alone should not be used to convey meaning. We will then explore some options for augmenting colour to convey meaning. Finally, some tools for fixing or at least limiting problems will be mentioned. That is because, despite this entreaty not to do so, far too many who develop online material will rely on colour alone.
Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines are developed by W3C (World Wide Web Consortium). While arguably a fix for insomnia, their primary purpose is to set the standard for online material. While not an entertaining read, the Guidelines are important, as complying with them goes a long way to ensuring accessibility for all. As a bytheway, failure to comply with the Guidelines at level AA also breaches Australian laws at both State and Federal levels.
Guideline 1.4.1 states:
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
This is not to suggest that colour should not be used either to aid aesthetics or to help with understanding. Just do not use it without other means of getting the message across.
Inclusive presentations
Let's look at a simple example of colour alone conveying meaning.
In the following sentence, verbs are in green.
John ran, Mary skipped and Bill hopped.
Let's now improve it a little.
In the following sentence verbs are green and in a different font style.
John RAN, Mary SKIPPED and Bill HOPPED.
Incidentally, for those of us who have little or no sight, screen readers can be set to present colour and/or font information. While this increases verbosity, the information is at least available to screen reader users.
Maps and diagrams
This type of material is a prime candidate for use of different colours to represent various facets of the presentation. Let's look at just a couple of methods for adding to colour.
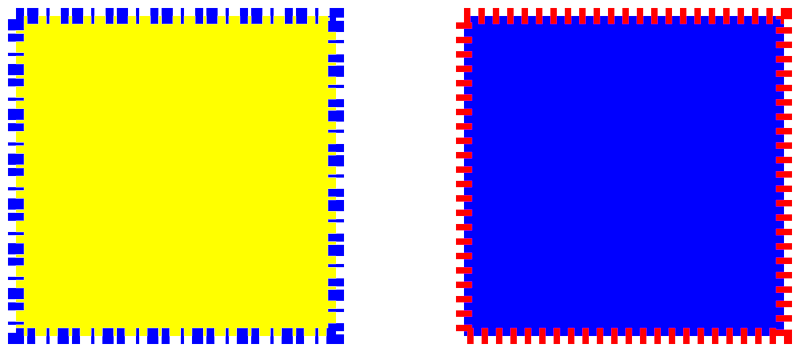
The yellow and blue squares below have borders of both different colours and patterns.

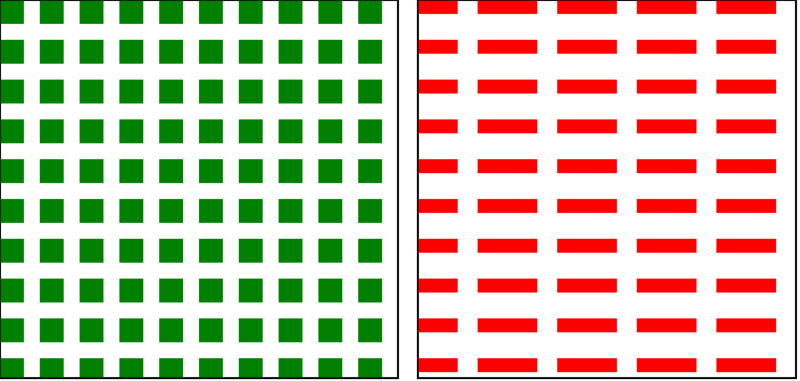
Another, often more effective technique is to apply patterns as well as different colours to distinguish between areas. Using the images below as an example, accompanying text could say something like the area with green squares represents fertile soil and the area with red dashes represents drought. Even with this difficult combination of colours, a colleague who is colour blind could detect the difference.

It is also important to include textual explanations and labels with graphical representations. It was not without good reason that four separate civilisations independently developed written language. Many people, with or without visual deficits, benefit from textual input. And don't forget to include appropriate alternative text on graphics for people who use screen readers.
Some tools for measuring and correcting colours
Colour assessment tools
Tools in this group should be used before (well before) a resource is sent into the wild. That will help to avoid difficulties further down the track. They can also be used by way of remediation by people who need to identify colours in order to understand the material. This list is by no means exhaustive.
- Colour Contrast Analyser from the Paciello Group (includes colour blindness simulator) for Windows and Macintosh
- Microsoft Free Color Picker
- Color Grab for Android phones - many features including colour announcement by speech
- Adobe Color Wheel
Adobe Acrobat/Reader
To change colours used in a PDF when using Adobe Acrobat or Reader, look under Accessibility in Preferences. You can choose from custom colours, system colours or high contrast colours.
Accessibility settings
All major operating systems provide facilities for adjusting the display. They will be discussed briefly here, as more information is provided on this ADCET page. Colours can be adjusted to suit individual needs. Macintosh and iOS systems even have a setting called Differentiate Without Colour, which provides alternatives for items that rely solely on colour to convey meaning. In Windows look in Ease of Access under Settings (Windows key+u). On Macintosh look in Accessibility under System Preferences. In iOS devices look in Accessibility under Settings in iOS14 (was formerly under General).
Written by: Andrew Downie
Reference: Color Blindness Prevalence https://www.news-medical.net/health/Color-Blindness-Prevalence.aspx (Accessed October 2020)