Accessibility Tips for Canvas Learning Management Systems
Canvas is a learning management system (LMS) often used in higher education to store subject information, readings, assessment submission points, and more. Your institution may use Canvas or another learning management system, but the following accessibility tips are useful across most platforms.
Content structure
Break your content into sections using subheadings. This will make it easy to skim read, and help people reading your document to keep track of what they are reading.
In-built styles
After structuring your content with subheadings, use the heading styles (levels 1-6) to demonstrate the hierarchy of your content. Using the correct heading styles for subheadings is important for people who use screen readers, as a screen reader will rely on this information to navigate written content and allow the user to skim top level information.

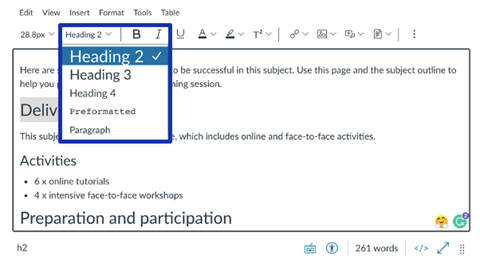
Caption: The styles menu in the Canvas Rich Content Editor.
To add heading level styles in Canvas:
- Highlight the text you would like to make into a heading.
- Select the styles menu in the Rich Content Editor.
- Select the Heading level (remember not to skip a heading level as this would confuse screen reader users).
Paragraph styles
For text that is not a heading, select Paragraph from the style menu. It’s a good habit to do this when copying and pasting content from other sources to clear old formatting.
In general, avoid changing the font, size and colour in the Rich Content Editor to ensure your text is consistent, legible and not distracting for student.
It’s also important to add content as text rather than images of text as students who use screen readers won’t be able to access the information.
Lists
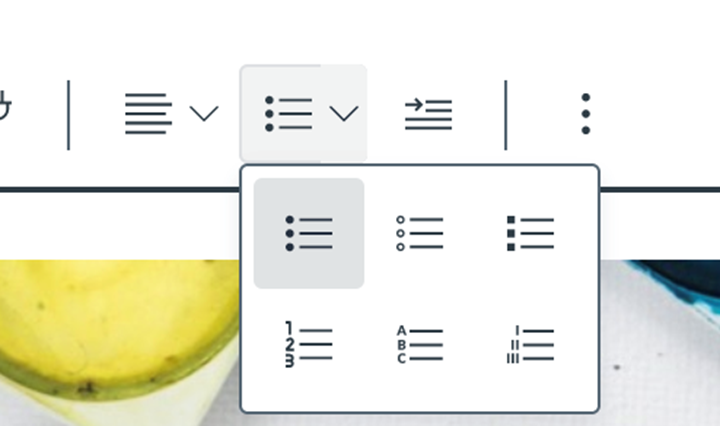
List options in the Canvas Rich Content Editor.
- Use the numbered and bulleted lists in the Rich Content Editor for lists.
- Don’t use punctuation (e.g. dashes, asterisks) or other markers to create the illusion of a list. A screen reader will not interpret these marks as being in a list format.

Caption: List options in the Canvas Rich Content Editor.
- Use the numbered and bulleted lists in the Rich Content Editor for lists.
- Don’t use punctuation (e.g. dashes, asterisks) or other markers to create the illusion of a list. A screen reader will not interpret these marks as being in a list format.
Language
- Use clear and concise language.
- Explain new discipline-specific terms.
- Provide instructions to students in plain English.
Alternative text
Any image you add to Canvas should have alternative text (alt text) or be marked as decorative. Alternative text provides a text description of what is in the image for users who cannot see it.

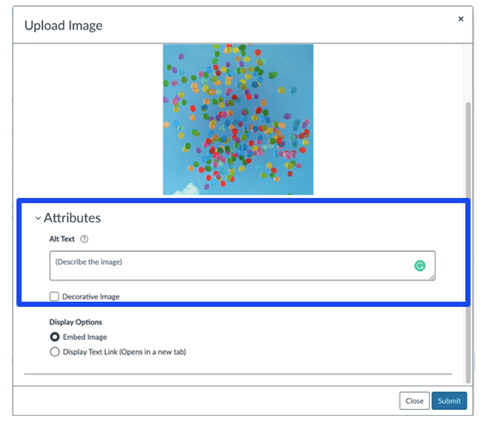
Caption: Attributes box to write alt text in Canvas or mark images as decorative.
To add alternative text in Canvas (from Canvas community guide) ![]() :
:
- Open the Rich Content Editor.
- Click the image, then click the Image Options.
- You can manage display options for embedded images in the Image Options menu.
- If an image is added to the Rich Content Editor via URL, the Image Options menu includes the File URL field. The URL can be updated to change the image displayed in the editor.
- Enter an alternative text description or text tags in the Alt Text field. By default, the Alt Text field displays the image file name.
- If the image is decorative and does not require alt text, select Decorative Image.
- By default, the Embed Image display option is selected for embedded images. To display the image file link, select the Display Text Link display. The file link will replace the image in the Rich Content Editor.
- You can also manually adjust the image size in the Rich Content Editor. When you click the image, adjustment handles appear in each corner. Click and drag the handles to adjust the image size.
- Click Done to save changes.
Captions and transcripts
Any video content included in your subject should include captions, and audio files should be accompanied by transcripts. Check the recommended processes for the video platform you’re using to find out how to add captions to videos hosted online (e.g. YouTube, Vimeo) and use transcription software (e.g. Otter) to create transcripts for audio files.
Links
Add descriptive link text in the Text field, so that links make sense out of context. This is critical for screen reader users and it can also make it easier to read for all students.
Colour
- For all text, use foreground/background colours that have high contrast. If you’re not sure about the contrast levels of different colours, play it safe by sticking with the default style colours or use the accessibility checker to determine if the text and background colour has high enough contrast.
- Don’t use colour or shape as the only way to identify something in your document. Use text labels or descriptions instead.
Tables
Tables should only be used to present data, not to make cosmetic changes to the layout of a page.
To create accessible data tables:
- Add the table using the Canvas Rich Content Editor.
- Run the Canvas Accessibility Checker to help you select header rows/columns and add a caption.
- Always create the table in the Rich Content Editor. Do not use a screenshot or image of a table, as this is inaccessible for screen reader users.
Accessibility checker
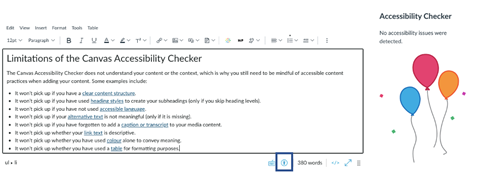
The Canvas Accessibility Checker scans your document, identifies issues and provides prompts on how to fix them. However, it does not understand your content or context, which is why you still need to be mindful of accessible content practices when adding your content.
To check your page, click on the Accessibility Checker icon at the bottom of the editor.

Caption: The Accessibility Checker in the Canvas Rich Content Editor.
This information was provided by the LX.lab at the University of Technology Sydney (UTS) ![]() ,
,
(November 2022)